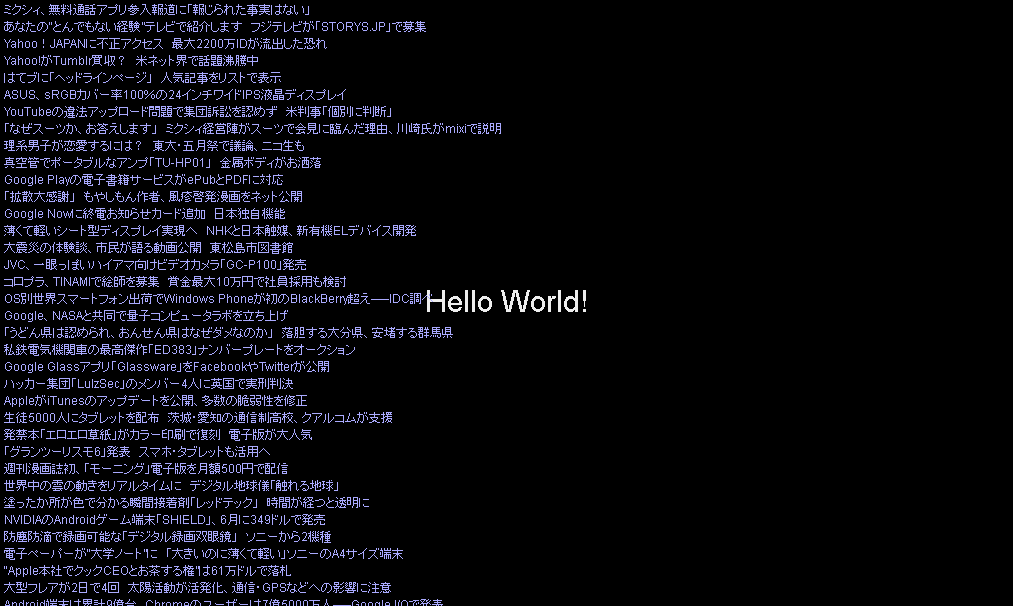
RSS Pipesã®è£œå®Œæ©Ÿèƒ½ã¨ã—ã¦ã®RSSリーダーをã€HTML5 Canvasã®ã¿ã‚’使ã£ã¦ã©ã“ã¾ã§ã‚¹ãƒžãƒ›ã‚¢ãƒ—リãŒä½œã‚Œã‚‹ã®ã‹æŒ‘戦ä¸ã§ã™ã€‚
å‰å›žã®çµæžœã€ã‚¹ã‚¯ãƒãƒ¼ãƒ«å‹•ä½œãŒé…ã„ã“ã¨ãŒæ°—ã«ãªã‚Šã¾ã—ãŸã€‚
KineticJSを使ã†ã¨ãƒŽãƒ¼ãƒ‰ã®æ“作やイベント処ç†ãªã©ã¯æ ¼æ®µã«ä½¿ã„ã‚„ã™ããªã‚‹ã‚‚ã®ã®ã€æç”»ã¨ã„ã†ç‚¹ã§ã¯ã‚ªãƒ¼ãƒãƒ¼ãƒ˜ãƒƒãƒ‰ã«ãªã£ã¦ã„るよã†ã§ã™ã€‚ãŠãらãã€ãƒŽãƒ¼ãƒ‰æ•°ãŒå¢—ãˆã‚Œã°å¢—ãˆã‚‹ã»ã©é…ããªã‚‹ã®ã§ã—ょã†ã€‚
http://www.html5canvastutorials.com/kineticjs/html5-canvas-shape-caching-with-kineticjs/
ã«ç”»åƒã¨ã—ã¦ã‚ャッシュã™ã‚‹ã“ã¨ã§ã€é«˜é€ŸåŒ–ã™ã‚‹æ–¹æ³•ãŒè¨˜è¿°ã•ã‚Œã¦ã„ãŸã®ã§è©¦ã—ã¦ã¿ã¾ã—ãŸã€‚ãã®çµæžœã€ã ã„ã¶æ”¹å–„ã•ã‚Œã¾ã—ãŸã€‚ã“ã‚Œãªã‚‰å®Ÿç”¨ã«è€ãˆãã†ã§ã™ã€‚ã—ã‹ã—ã€é€†ã«ãƒŽãƒ¼ãƒ‰æ¯Žã®ã‚¤ãƒ™ãƒ³ãƒˆãƒãƒ³ãƒ‰ãƒ©ãƒ¼ãŒä½¿ãˆãªã„ã“ã¨ã«ãªã‚Šã¾ã™ã€‚ã›ã£ã‹ãã®KineticJSã§ã™ãŒã€æ´»ç”¨ã§ãã¦ã„ãªã„ã“ã¨ã«ãªã£ã¦ã—ã¾ã†ã®ã‹ã‚‚ã—ã‚Œã¾ã›ã‚“。ã“ã®ã‚ãŸã‚Šã¯å¼•ã続ã考ãˆã¦ã¿ã¾ã—ょã†ã€‚
コードã¯ã“ã‚“ãªæ„Ÿã˜ã«ãªã‚Šã¾ã—ãŸã€‚
function updateRssContent(items) {
var tmp = new Kinetic.Layer();
var rect = new Kinetic.Rect({
x: 0,
y: 0,
width: stage.getWidth(),
height: stage.getHeight(),
fill: '#000000'
});
tmp.add(rect);
var y = 5;
$.each(items, function(index, item) {
var text = new Kinetic.Text({
x: 5,
y: y,
text: item.title,
fontSize: 12,
fontFamily: 'Arial',
fill: '#aaaaff'
});
y = y + text.getHeight() + 5;
tmp.add(text);
});
if (y > rect.getHeight()) {
rect.setHeight(y);
}
tmp.toImage({
width: rect.getWidth(),
height: rect.getHeight(),
callback: function(img) {
var image = new Kinetic.Image({
image: img,
x: 0,
y: 0
});
layer.add(image);
layerHeight = rect.getHeight();
layer.draw();
}
});
}実行çµæžœã¯ã‚¹ã‚¯ãƒªãƒ¼ãƒ³ã‚·ãƒ§ãƒƒãƒˆã§ã¯è¦‹ã›ã‚‰ã‚Œãªã„ã®ã§ã€ 下記ã‹ã‚‰ã©ã†ãžã€‚ãŸã ã—ã€æ•°æ—¥é–“以内ã«ã¯æ–°ã—ã„ãƒãƒ¼ã‚¸ãƒ§ãƒ³ã«ãªã£ã¦ã—ã¾ã„ã¾ã™ã€‚昨日ã®ãƒãƒ¼ã‚¸ãƒ§ãƒ³ã¯ãŸã£ãŸï¼‘æ—¥ã®å…¬é–‹ã§ã—ãŸã€‚
http://canvas-rss-reader.herokuapp.com/
全コードã¯ã“ã¡ã‚‰ã§ã™ã€‚
https://github.com/dai-shi/canvas-rss-reader/tree/9061aeab3ab034beca7fdaa9a472d3f3225671d5
å¿…è¦ã§ã‚ã‚Œã°ã€ã“ã®ã‚³ãƒŸãƒƒãƒˆã‚’ãƒã‚§ãƒƒã‚¯ã‚¢ã‚¦ãƒˆã—ã¦è‡ªåŠ›ã§èµ°ã‚‰ã›ã‚‹ã“ã¨ã‚‚ã§ãã¾ã™ã€‚