HTML5 Canvasã®ã¿ã‚’使ã£ã¦ã©ã“ã¾ã§ã‚¹ãƒžãƒ›ã‚¢ãƒ—リãŒä½œã‚Œã‚‹ã®ã‹æŒ‘戦ä¸ã§ã™ã€‚ é¡Œæã¯RSSリーダーã§ã™ã€‚RSS Pipesã®è£œå®Œæ©Ÿèƒ½ã¨ã—ã¦è€ƒãˆã¦ã„ã¾ã™ã€‚
å‰å›žã«ç¶šãã€ã‚¹ã‚¯ãƒãƒ¼ãƒ«ã‚’実装ã—ã¾ã—ãŸã€‚
ãã®å‰ã«ã€ãƒ†ã‚ストã®é…ç½®ã«ã¤ã„ã¦è£œè¶³ã—ã¾ã™ã€‚å‰å›žã¯ã€setOffsetを使ã„ã¾ã—ãŸã€‚ã¡ã‚‡ã£ã¨åˆ†ã‹ã‚Šã«ãã‹ã£ãŸã®ã§ã€ãƒ«ãƒ¼ãƒ—ã®ä¸ã§y座標をインクリメントã™ã‚‹ã‚ˆã†ã«å¤‰æ›´ã—ã€èƒŒæ™¯ã®é«˜ã•ã‚‚ã‚ã‚ã›ã¦å¤§ããã™ã‚‹ã‚ˆã†ã«ã—ã¾ã—ãŸã€‚詳ã—ãã¯ã‚³ãƒ¼ãƒ‰ã‚’å‚ç…§ã—ã¦ãã ã•ã„。
ã•ã¦ã€æœ¬é¡Œã®ã‚¹ã‚¯ãƒãƒ¼ãƒ«å‡¦ç†ã«ã¤ã„ã¦ã§ã™ã€‚スマホを想定ã—ã¦ã„ã‚‹ã®ã§ã€ã‚¹ã‚¯ãƒãƒ¼ãƒ«ãƒãƒ¼ã§ã¯ãªãã€ã‚¿ãƒƒãƒï¼ˆãƒ‰ãƒ©ãƒƒã‚°ï¼‰ã‚¹ã‚¯ãƒãƒ¼ãƒ«ã§ã™ã€‚ã¯ã˜ã‚ã¯ã€touchstart/mousedownイベントを使ã£ã¦è‡ªåŠ›ã§ã‚¹ã‚¯ãƒãƒ¼ãƒ«å‡¦ç†ã‚’書ã„ã¦ã¿ã¾ã—ãŸãŒã€ã‚¹ã‚¯ãƒãƒ¼ãƒ«ã™ã‚‹ãŸã³ã«draw()ã§å†æ画をã—ãŸã¨ã“ã‚ã€ã¨ã¦ã‚‚é…ããªã£ã¦ã—ã¾ã„ã¾ã—ãŸã€‚
ãã“ã§ã€KineticJSãŒç”¨æ„ã—ã¦ã„ã‚‹Drag&Dropã®ä»•çµ„ã¿ã‚’使ã†æ–¹æ³•ã«å¤‰æ›´ã—ã¾ã—ãŸã€‚ã“ã®æ–¹ãŒã™ã£ãり書ã‘ã¾ã—ãŸã€‚ã©ã“ã¾ã§ç´°ã‹ã„制御ãŒã§ãã‚‹ã‹ã¯ã“ã‚Œã‹ã‚‰ã®ãŠæ¥½ã—ã¿ã§ã™ã€‚
コードã¯ã“ã‚“ãªæ„Ÿã˜ã§ã™ã€‚
var layer = new Kinetic.Layer({
draggable: true,
dragBoundFunc: function(pos) {
var newY = pos.y;
if (newY > 50) {
newY = 50;
}
var minY = -50 - rect.getHeight() + stage.getHeight();
if (newY < minY) {
newY = minY;
}
return {
x: this.getAbsolutePosition().x,
y: newY
};
}
});想åƒã—ã¦ã„ãŸã‚ˆã‚Šã€ã‚¹ã‚¯ãƒãƒ¼ãƒ«ãŒã‚¹ãƒ ーズã§ã¯ã‚ã‚Šã¾ã›ã‚“。Canvasを直接æ“作ã—ãŸå ´åˆã¨æ¯”較ã—ã¦ã„ã¾ã›ã‚“ãŒã€KineticJSã®ã‚ªãƒ¼ãƒãƒ¼ãƒ˜ãƒƒãƒ‰ãŒãã‚Œãªã‚Šã«ã‚ã‚‹ã®ã§ã—ょã†ã‹ã€‚
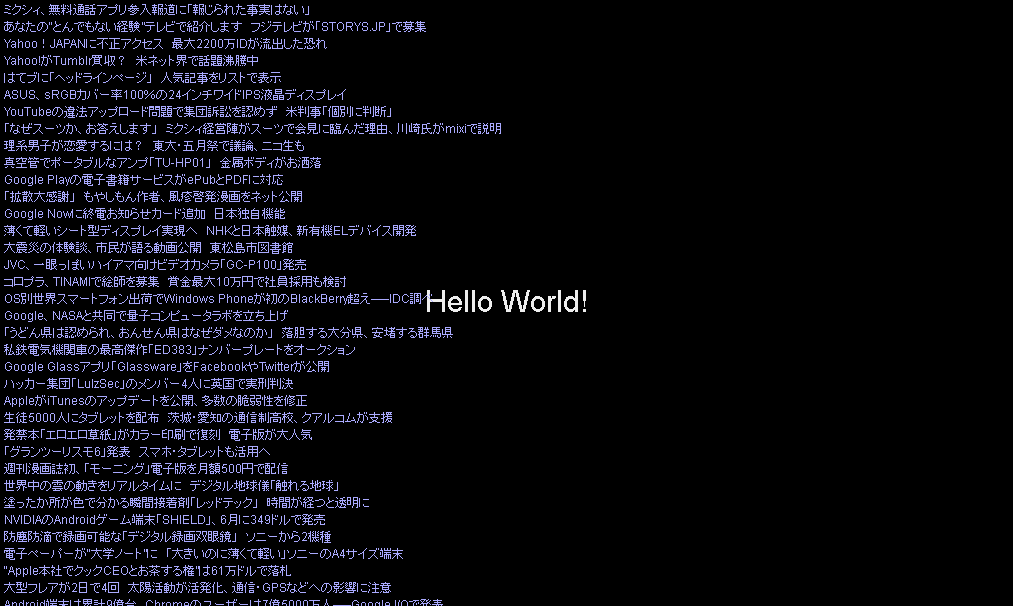
実行çµæžœã¯ã‚¹ã‚¯ãƒªãƒ¼ãƒ³ã‚·ãƒ§ãƒƒãƒˆã§ã¯è¦‹ã›ã‚‰ã‚Œãªã„ã®ã§ã€ 下記ã‹ã‚‰ã©ã†ãžã€‚ãŸã ã—ã€æ•°æ—¥é–“以内ã«ã¯æ–°ã—ã„ãƒãƒ¼ã‚¸ãƒ§ãƒ³ã«ãªã£ã¦ã—ã¾ã„ã¾ã™ã€‚
http://canvas-rss-reader.herokuapp.com/
全コードã¯ã“ã¡ã‚‰ã§ã™ã€‚
https://github.com/dai-shi/canvas-rss-reader/tree/3d370b3386b7f46116b892ac4cf37d5282d3910a
ã¨ã“ã‚ã§ã€ã‚¹ãƒžãƒ›ã§è©¦ã—ãŸã‚‰ã€æœ€å¾Œã¾ã§ã‚¹ã‚¯ãƒãƒ¼ãƒ«ã§ããªã„ã¿ãŸã„ã§ã™ã€‚ã¾ãŸã€ã‚¹ã‚¯ãƒãƒ¼ãƒ«ã‚‚é…ã„ã§ã™ã€‚早速ã€èª²é¡Œæµ®ä¸Šã‹ã‚‚ã—ã‚Œã¾ã›ã‚“。続ã。