RSS Pipesの補完機能としてのRSSリーダーを、HTML5 Canvasのみを使ってどこまでスマホアプリが作れるのか挑戦中です。
以前、RSS取得を実装したので、今回はそれっぽく表示してみることにしました。
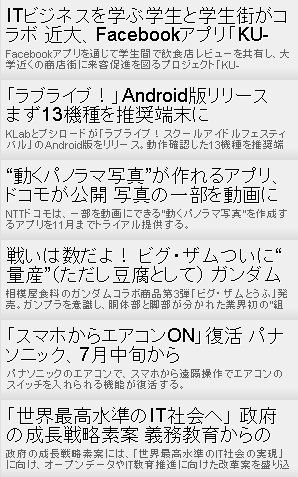
まずは、RSSのタイトルと概要をリスト表示するだけです。 一つのアイテムあたりに80pxの高さを使いました。
KineticJSなのかCanvasなのか分かりませんが、フォントサイズをpxで指定するため、手軽にレイアウトできました。
スクロール処理もちゃんと動き、上々です。
しかし、改行の処理が甘いですね。甘いというレベルではなくおかしいですね。このあたり、Canvasでアプリを作るときのつらさかもしれません。はまりそうなので、今回は手を出さないことにしました。
今回は実行結果のスクリーンショットをとりました。

全コードはこちらです。
https://github.com/dai-shi/canvas-rss-reader/
実行サンプルはこちらから。
http://canvas-rss-reader.herokuapp.com/
どのRSSフィードを表示するかもクエリパラメータでURL指定できるのですが、詳しい話はまた今度にします。
コメント